Web Design –
Ein Muss für jedes Unternehmen
Durchdachtes Webdesign ist essenziell.
Web Design umfasst die visuelle, funktionale und strukturelle Gestaltung von Websites.
„Hallo Herr Dunkel. Ich brauch ’ne neue Webseite. Dringend. Wie schnell geht das? Und vor allem was kostet das?“
„Sehr gerne mache ich Ihnen ein Angebot. Ohne weitere Infos kann ich aber nur sehr schlecht vorab kalkulieren. Was genau brauchen Sie denn?“ „Ja, kann ja nicht so teuer werden, oder? Muss ja nicht viel rein. Was rein muss? Keine Ahnung. Habe keine Inhalte! Machen Sie mal. Und Google soll mich ich finden! Auf Platz 1 will ich!“
Unglaublich, was sie da lesen? Ja, das stimmt – aber leider wahr.
Es gibt immer wieder Unternehmer, die nicht Wissen
• wie sie sich oder ihr Produkt präsentieren sollen
• wie das eigene Unternehmen positioniert ist
• wie viel Aufwand die Umsetzung einer Website ist
• wie komplex eine Suchmaschinenoptimierung sein kann
Diese Unternehmer sind auch meist davon überzeugt, dass Werbe- und Marketingmaßnahmen jeglicher Art total überflüssig und überteuert sind. „Das Produkt ist so gut, dass es für sich spricht. Aber Internetseite inkl. super Web Design muss ja wohl leider sein, oder? Der Nutzer will ja heutzutage was Nützliches“

Bei solchen Aussagen verkleide ich mich meist wie ein Hase und spiele verrückt. Foto: @trangxng92 via Twenty20
Professionelles Web Design ist nicht kostenlos. Aber vor allem nicht umsonst.
Bei diesen Unternehmern halte ich es wie die Band Seed: „Ich lass sie geh’n!“
Denn hier ist absolut keine Basis einer Zusammenarbeit vorhanden. Diesen Menschen fehlt es an Grundverständnis. Und Missionierungsarbeit gehört nicht zu meinem Job. Gute Arbeit kostet nun mal Geld. Ist so!
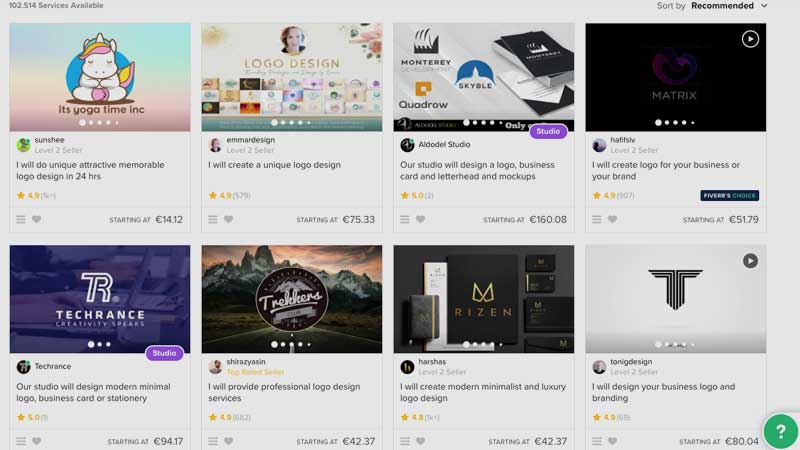
Es gibt zwar Portale, auf denen Logos / Webseiten etc. für’n Appel und ein Ei verramscht werden, aber dass die Qualität der dort angebotenen Arbeiten in aller Regel schlecht bis sehr schlecht ist, muss ich wohl nicht erwähnen.
Außerdem werden solche Portale dem für die Erstellung eines Logos notwendigen kreativen Prozess nicht gerecht. Die Konzeptionierung und Verwirklichung eines einzigartigen, durchdachten und langlebigen Logos braucht Zeit. Zeit, die Geld kostet. Zwar lasse sich dieser Prozess nur schwer standardisieren und müsse immer individuell verhandelt werden. Eines aber ist sicher: Gutes Design kostet mehr als 20 Euro. Gehen Sie bei der Logo-Gestaltung lieber zum Fachmann.
Bevor ich mich jetzt in irgendetwas reinsteigere, komme ich lieber zurück auf mein eigentliches Thema, also auf „Web Design: 10 Tipps für Gestaltung von Internetseiten“. 10 Tipps, die berücksichtigt werden sollten, denn „Internetseite muss ja leider sein“.
Wenn wir mal einen Schritt zurückgehen und uns daran erinnern, warum eine Internetseite sein muss, dann sehen wir schnell ein, dass sie dem Besucher etwas Nützliches bieten muss. Falls Ihre Seite nicht einmal dieses Grundlegende erfüllt, dann sollte erst einmal dieses Problem behoben werden. Dann können Sie sich darum kümmern, wie Ihr Web Design bzw. Ihre Web-Entwicklung weiter geht und wie Sie Ihre Inhalte überhaupt präsentieren möchten.
Am besten in appetitlichen Schnittchen und Häppchen. Das bedeutet, Sie dürfen durchaus viel Text bereitstellen. Die Gliederung dabei ist aber entscheidend. Für den Besucher bedeutet es, dass man den Inhalt schnell erfassen muss, damit er vom Auge überflogen werden kann und damit automatisch Lust bekommt, weiterzulesen.
Der Besucher muss in leicht lesbarem Aufbau die Informationen finden, die er gesucht hat. Die Inhalte müssen dem Thema der Seite angepasst sein. Wenn Sie Ihre Inhalte unterhaltend und belehrend gestalten, haben Sie gute Chancen, dass der Besucher länger auf Ihrer Webseite bleibt und Ihr Angebot letztlich in Anspruch nimmt. Ansonsten ist ein Benutzer schnell sauer oder enttäuscht.
Ihr Web Design sollte von Seite zu Seite ein einheitliches Bild sein. Es versteht sich von selbst, dass die optische Erscheinung zur Art des Unternehmens oder der Organisation passen sollte.
Web Design: 10 Tipps für Gestaltung von Internetseiten
1. Der Besucher steht beim Web Design im Fokus
Die wichtigste Aufgabe ist gleichzeitig auch die schwierigste: Denken Sie immer an Ihr Zielpublikum und stellen Sie diese in den Mittelpunkt Ihrer Internetseite. Die kundenorientierte Präsentation und Einbindung von Inhalten und Medien, sowie Bildern oder Videos, sollte immer gut überlegt sein. Stellen Sie sich erst mal selbst diese Fragen: Was möchten Sie auf anderen Websites sehen? Auskünfte zu einem Produkt? Aufgrund einer Empfehlung sich für eine Veranstaltung entscheiden? Etwas kaufen? Wo haben Sie sich am besten zurechtgefunden? Antworten hierauf weisen Ihnen selbst die Richtung, was Sie auf Ihrer Webseite preisgeben möchten.
2. Schnell ans Ziel durch gutes Web Design
Beachten Sie sich selbst mal beim Surfen: Sie suchen etwas, Sie wollen rum Stöbern, Sie wollen alle Informationen sofort auf einen Blick. Etwas dazwischen gibt es eigentlich eher wenig. Schnelle Ladezeiten sollten also oberste Webdesign Regel sein – vor allem große Bilder lassen die Ladezeiten in die Höhe schießen.
Auch leicht lesbarer Aufbau ist wohltuend für das Auge des Besuchers. So erschienen linear aufgebaute Texte auf Ihrer Seite natürlicher als verschachtelte Strukturen. Es gibt weniger Orientierungsprobleme, wenn beim Lesen ein Text klassisch auf den anderen folgt; genau wie bei der Lektüre von Büchern.
Der Besucher auf Ihrer Webseite muss auf jeder Seite sehen können, wo und wie es weitergeht bzw. was er sich als Nächstes ansehen kann. Für Kunden, die Ihre Webseite besuchen möchten, muss es übersichtlich sein und leicht von jeder Seite zu jeder Seite zu kommen.
3. Aktualisieren Sie die Inhalte Ihrer Webseite
Erfordert unter den anderen Webdesign Regeln mindestens die gleiche Begeisterung und Aufwand wie die Anfertigung. Ohne dies wird es nur schwer jemanden für sich zu gewinnen und Ihre Website wieder und wieder anzusteuern. Viele prächtige Farben und animierte Muster mögen beim ersten Besuch gute Laune machen, aber dies reicht nicht aus, um jemanden zu bewegen auch zu bleiben. Nur guter Inhalt kann dies tun.
4. Lassen Sie Ihre Webseite atmen
Texte auf einem Bildschirm zu lesen ist immer noch sehr schwer. Quetschen Sie also nicht zu viel Text auf eine Seite. Fangen Sie viele neue Absätze an und lassen Sie viel Raum zwischen den Objekten. Überschriften oder Trennlinien können Ihnen dabei sehr hilfreich sein. Benutzen Sie auch weniger Text pro Seite. Das Internet ist ein überwiegend visuelles Medium. Voller Text ist, macht schnell die Augen müde und verringert die Wahrscheinlichkeit, dass er gelesen wird.

Auch Web Design braucht Luft zum atmen. Foto: @arhcamt via Twenty20
5. Nutzen Sie Responsive Web Design
Bereits zu Beginn sollten Sie im Hinterkopf behalten, dass die Webseite flexibel sein soll. Es gibt bei der Erstellung nämlich schon Möglichkeiten und Tricks, wie Sie Ihre Webseite später auch auf kleinere Bildschirme, wie z. B. auf mobilen Geräten, übertragen können. Dies geschieht schon in der Anfangsphase, beim Entwerfen des Layouts der Webseite und später auch beim Codieren.
Das bedeutet man sollte ein ganz einfaches und schlichtes Layout im Web Design nutzen und den üblichen HTML Code, sowie simple Mechanismen bei der Navigation und den Menüoptionen. D.h. die Webseite sollte einfach gegliedert sein und ohne große und aufwendige Funktionen. Sie sollten demnach auf komplizierte Faktoren verzichten, sowie auf viele bewegende Elemente, die unnötig Ihre Seite verlangsamen.
6. Schaffen Sie Interaktion mit dem Besucher
Wenn Sie sich mal im Netz umgeschaut haben, stellen Sie fest, dass die Besucher auf den meisten erfolgreichen Webseiten viel mehr machen können, als nur von einer Seite zur anderen zu wechseln. Wenn man Besucher behalten und eine Seite interessanter machen möchte, sollte man ihnen die Möglichkeit geben, sich selbst irgendwie zu beteiligen. Dies kann man bereitstellen, indem man Kommentare erlaubt, ein Rating ermöglicht oder Empfehlungen schreiben lässt.
7. Bieten Sie Medienvielfalt auf Ihrer Internetseite
Das Internet hat viele Vorteile und einer davon ist es, dass man viele verschiedene Medien auf einer Seite anbieten kann. So kann man News in Texte verfassen, Blogs schreiben oder Videos veröffentlichen. Die technischen Erweiterungen unserer Zeit sollte man auf jeden Fall nutzen.
Sie können einen Kurzfilm auf YouTube setzen, Soziale Netzwerke wie Facebook oder LinkedIn einbinden. Immer aber auf den Wiedererkennungswert der Marke Wert legen. Allerdings sollte man bei so vielen Kanälen darauf achten, dass die Webseite nicht überladen wird.
8. Setzen Sie Piktogramme oder Icons ein
Piktogramme sind kleine Abbildungen, die einen Sinn haben und für etwas Bestimmtes stehen – z.B. ein Bildchen vom Mülleimer steht für gelöschte Inhalte. Icons sollen gut aussehen und dafür sorgen, dass der Besucher leichter an sein Ziel kommt. Er kann Bilder bzw. Symbole nämlich viel schneller verarbeiten als Text. Allerdings ist es dabei notwendig, dass er das Icon auch versteht und es zuordnen kann. Ansonsten sind Piktogramme zwar hübsch, aber absolut sinnlos.
9. Klick-Redundanz: Weniger ist mehr
Halten Sie so wenig Klicks wie möglich zwischen dem Besucher und der Information, die er sucht. Das ist im Web Design sehr wichtig. Je öfter Sie Ihre Besucher dazu auffordern, auf Ihrer Seite herum zu klicken, desto eher werden sie verschwinden. Dies bedeutet aber nicht, dass Sie alle Inhalte auf eine Seite quetschen sollen, denn auch das Scrollen soll nicht zu lange dauern. Üblicherweise sollten Ihre Informationen nicht größer als zwei Bildschirmgrößen sein. Sehr lange Artikel (mehr als 6-7 Bildschirmgrößen) sollten dann lieber auf separate Seiten gesetzt werden.
10. Gesucht und gefunden
Komplizierte und verschachtelte Menüs im Web Design sind wahre Labyrinthe für Besucher: Besser sind da mehrere Navigationsleisten. So sieht der geneigt Besucher auch gleich, was ihn auf Ihren Seiten erwartet. Falls der Besucher aber verloren geht, fängt er lieber von vorne an. Machen Sie es Ihren Visitors also leicht, dies zu tun. Selbst wenn Sie ein anklickbares Logo oben auf jeder Seite haben, stellen Sie sicher, dass es auch einen Text nebenbei hat wie „Startseite“, weil manche Besucher nicht auf Anhieb verstehen, dass das Logo sie zurück zur Startseite führt.

Moritz Dunkel, Kölner Mediendesigner pulsiert seit über 15 Jahren unter DNKL.DSGN. als Problemlöser in Sachen Marketing und Design – crossmedial und ergebnisorientiert. Ob Logodesign, Corporate Design oder Webdesign: Moritz Dunkel verleiht scharfe Konturen.
– – – – – – –
Tags: Webdesign, Logodesign, Web Design // Header-Bild: georgejmclittle / depositphotos.com